| Excerpt |
|---|
Throughout this document there has been several mentions of embedding but how do we actually embed the dashboard? You can find a live code example for embedding a chart in your install directory.
If your dashboard is installed locally with all the default settings, to access the example go to http://localhost:8224/pi_embed_example/
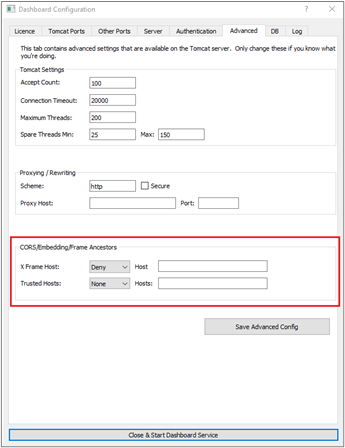
Embedding A Panintelligence ChartStep 1 - Configure your Frame Ancestors settingsBy default, embedding the dashboard in an iframe will no longer work without configuration, this is by design to provide the most secure out of the box configuration. We have implemented click-jacking protection in the form of the recommended 'frame-ancestors'. By default, this is configured to disallow any embedding from any site. This can be changed via the Panintelligence installer or Configuration tool by running the Port Selector.
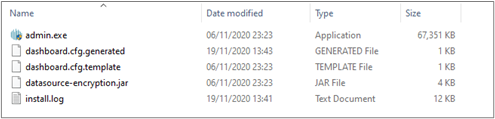
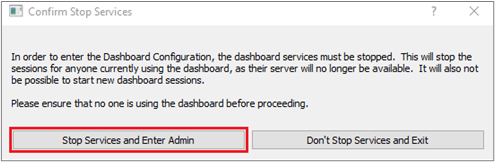
To open PortSelector, you will need to locate where the dashboard is installed, this is usually C:\Program Files\Dashboard. Open the PortSelector folder. Right click ‘admin.exe’ and choose ‘Run as administrator’. Click ‘Stop Services and Enter Admin’ Click the Advanced tab and configure according to your security preferences.
This This can also be configured automatically with the unattended install config file. Step 2 - Edit your html page·
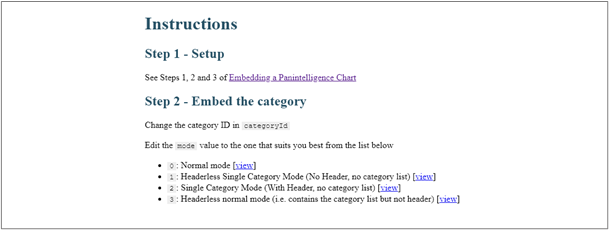
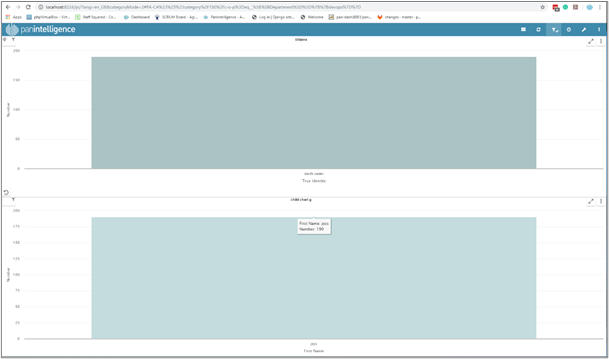
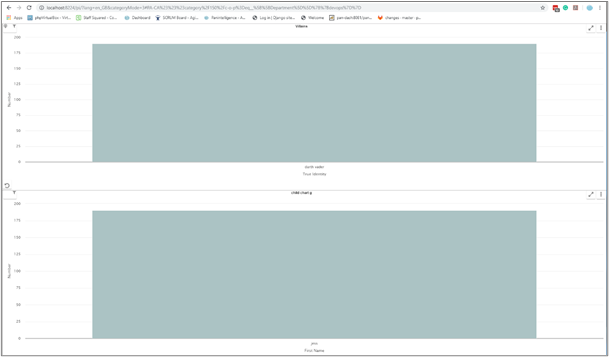
Step 3 - See your newly embedded chartAccess your page through your webserver, and you should see an embedded chart. Embedding A Panintelligence CategoryWe have embedded a chart but what if we want to embed a category? This is detailed in option 2 on the embedding example web page. As the image shows below, we can embed a category in four different modes Below are the different category modes that we can show when embedding the categories:·
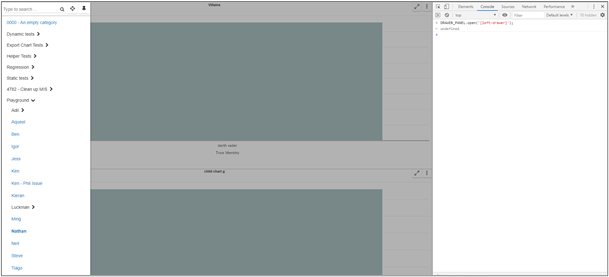
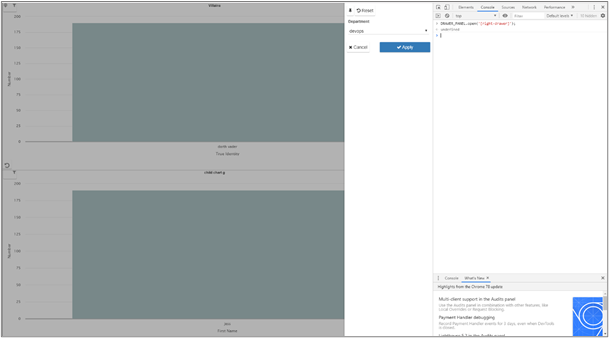
One thing to note with the different embed options is that you can actually use JavaScript to open the category list/ filter panel within the various modes if you wish to. The left drawer tag will open the category list as long as the embed mode allows for the category list to be active (Options 0 and 3) The right drawer tag will open the filter panel for every embed mode available. Using temporary filters to filter a chart via JavaScript while embeddedAdding filters Full URL Examples
http://localhost:8224/pi/chart#chart-filter/195__1/t-f-p=... -------- Use this URL prefix, and add the filters
E.g. http://localhost:8224/pi/chart#chart-filter/330__1/t-f-p=eq__[[Department]]{{dev}} ------ 1 filter http://localhost:8224/pi/chart#chart-filter/330__1/t-f-p=eq__[[Department]]{{dev}}/*$*gt__[[Number]]{{100}} ------2 filtersfilters
Types of filters Works for dimension and measure: eq__[[Region]]{{North}} ------ dimension – Equals eq__[[Count]]{{50}} ------ measure
gt__[[Region]]{{North}} ------ Greater than - (Note: dimension - upper and lower case value makes a difference) gt__[[Count]]{{50}} lt__[[Region]]{{North}} ------ Lower than - (dimension - upper and lower case value makes a difference) lt__[[Count]]{{50}} ge__[[Region]]{{North}} ------ Greater or equals - (dimension - upper and lower case value makes a difference) ge__[[Count]]{{50}}
le__[[Region]]{{North}} ------ Lower or equals - (dimension - upper and lower case value makes a difference) le__[[Count]]{{50}} ne__[[Region]]{{North}} ------ Not equals ne__[[Count]]{{50}} like__[[Region]]{{Nor%}} ------ Like - use % to represent wild card / any text like__[[Count]]{{'1%'}} ------ measure - (may not work for certain databases) nlike__[[Region]]{{Nor%}} ------ Not like nlike__[[Count]]{{'1%'}} ------ measure - (may not work for certain databases) top__[[Region]]{{5}} ------ Top x items top__[[Count]]{{5}} btm__[[Region]]{{3}} ------ Bottom x items btm__[[Count]]{{3}} Works for measure only: btw__[[Count]]{{300::::500}} ------ Between 300 and 500 nbtw__[[Count]]{{300::::500}} ------ Not between 300 and 500 500 Works for dimension only: in__[[Region]]{{North}} ------ In in__[[Region]]{{North::::West::::South}} ------ In the listed items -- use :::: to separate items nin__[[Region]]{{North}} ------ Not in nin__[[Region]]{{North::::West::::South}} ------ Not in the listed items items Delimiters /!$! ---- used to separate multiple criteria items :::: ---- used to separate values within {{}}, used for between and in list criteria |
...