Guidelines for creating a dark theme
Unfortunately, there is no guaranteed way to find out if text is inside, outside or partially inside the data blocks. The most effective way to ensure text labels work well with dark themes is to:
use dark application background
use dark colours for chart data
use light (e.g. white) text for chart data, please see below for more information on where to make these changes.
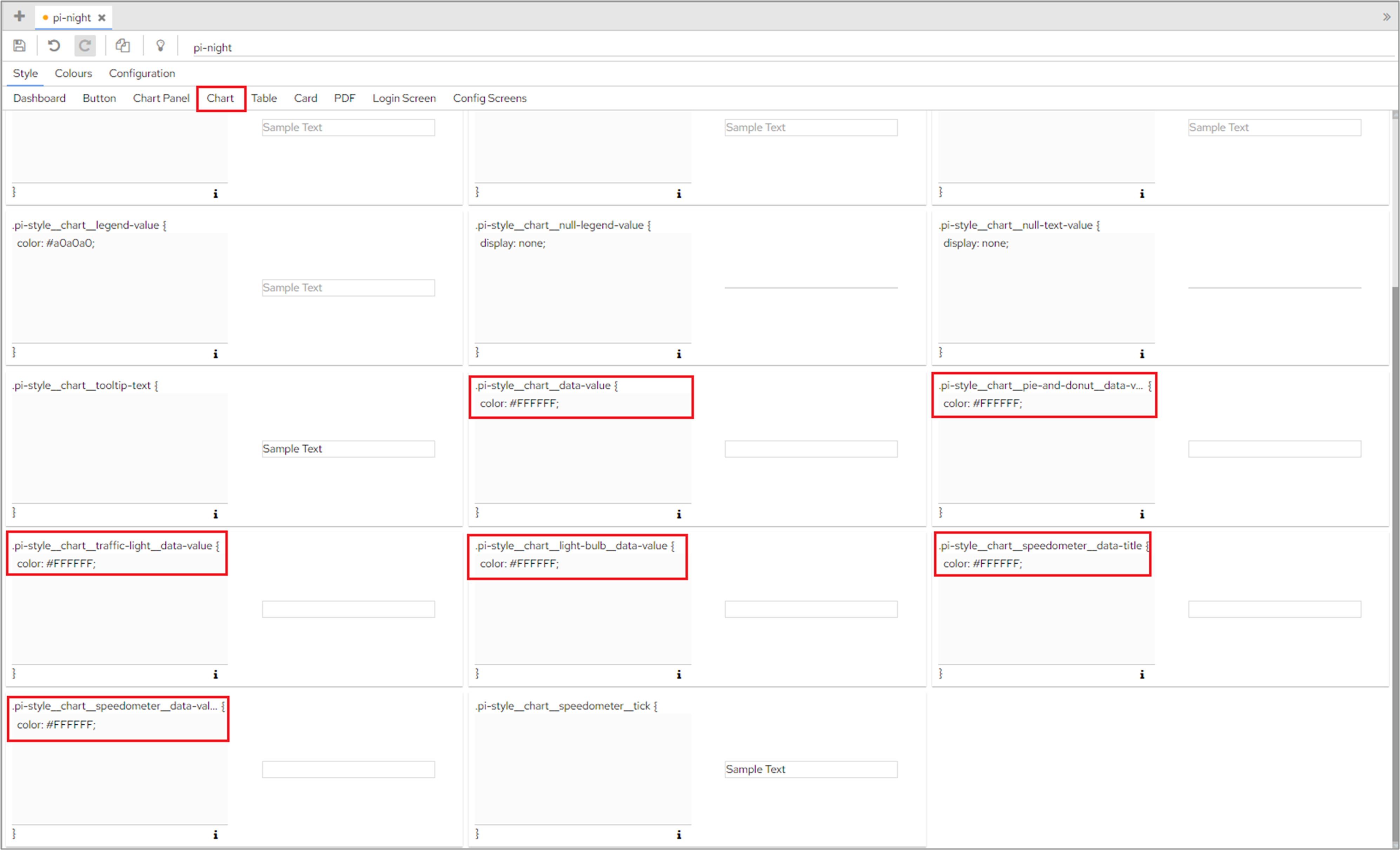
When using a dark theme, we recommend changing the following CSS tags to a light colour. You can find these on Dashboard Configuration>Themes. Select the theme that you want to edit on the left-hand side and then click Style>Charts.
In addition to the recommendations above, you may also want to think about changing the colour of .pi-style__chart-panel__chart-title and .pi-style__chart-panel__chart-subtitle which you can find in Dashboard Configuration>Themes>Chart Panel - this will ensure that the colour of your chart titles and subtitles are displayed correctly in the dashboard.
Dark themes and Speedometers
When using a dark theme, the label in the centre of a Speedometer will be transparent. This allows for light colours to be used for the label text.