Guidelines for creating a dark theme
Unfortunately, there is no guaranteed way to find out if text is inside, outside or partially inside the data blocks. The most effective way to ensure text labels work well with dark themes is to:
use dark application background
use dark colours for chart data
use light (e.g. white) text for chart data, please see below for more information on where to make these changes.
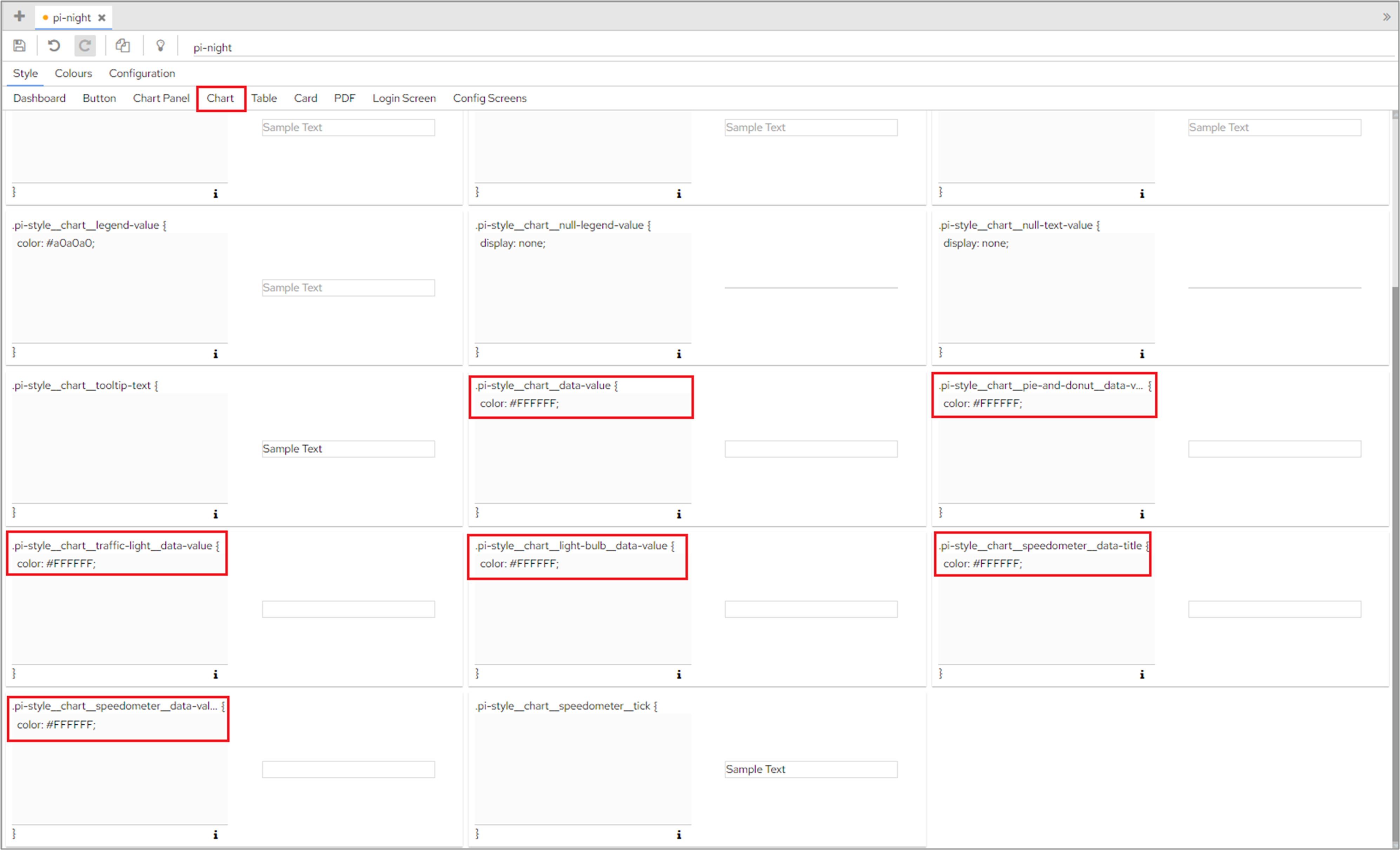
When using a dark theme, we recommend changing the following CSS tags to a light colour. You can find these on Dashboard Configuration>Themes. Select the theme that you want to edit on the left-hand side and then click Style>Charts.
In addition to the recommendations above, you may also want to think about changing the colour of the following items:
The following options will ensure that the chart title and sub title are displayed correctly and can be found on Dashboard Configuration>Themes>Chart Panel:
.pi-style__chart-panel__chart-title
.pi-style__chart-panel__chart-subtitle
The following options will ensure that the X & Y axis and the Legend are displayed correctly and can be found on Dashboard Configuration>Themes>Chart:
.pi-style__chart__x-axis-title
.pi-style__chart__x-axis-value
.pi-style__chart__y-axis-title
.pi-style__chart__y-axis-value
.pi-style__chart__legend-title
.pi-style__chart__legend-value
Dark themes and Speedometers
When using a dark theme, the label in the centre of a Speedometer will be transparent. This allows for light colours to be used for the label text.
Dark Themes and Data Tables
When using Data Tables, changing the colour of the following CSS tags will ensure that your header and body rows are displayed correctly. You can find these options on Dashboard Configuration>Themes>Table.
.pi-style__table-header-cell
.pi-style__table-body-cell